В некоторых случаях необходимо изменить внешний вид дашборда или некоторых его компонент, не изменяя всей темы оформления. Один из вариантов для решения такой задачи — использовать функционал стилей CSS. С оcновной статьей про использование стилей CSS на портале можно ознакомиться здесь.
В данной статье приведены образцы кода CSS, которые помогут быстро изменить дизайн аналитического отчета.
Рассмотрим на примерах, как можно улучшить дашборд «Продажи спецтехники».
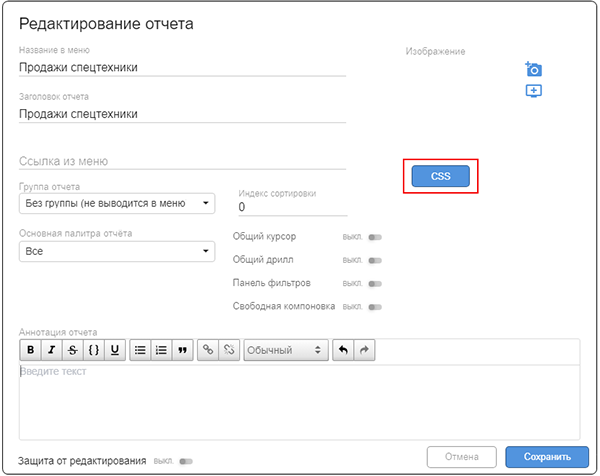
Войдём в режим конструктора и нажмём кнопку редактирования свойств отчёта:

Откроется диалоговое окно «Редактирование отчёта». Используем кнопку «CSS»:

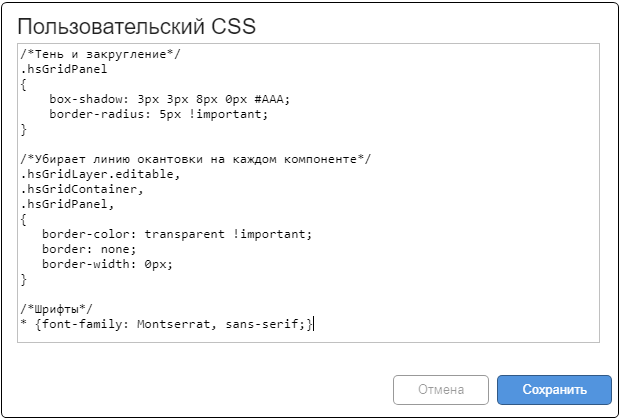
Следующий код следует вставить в диалоговом окне «Пользовательский CSS»:
/*Тень и закругление*/
.hsGridPanel
{
box-shadow: 3px 3px 8px 0px #AAA;
border-radius: 5px !important;
}
/*Убирает линию окантовки на каждом компоненте*/
.hsGridLayer.editable,
.hsGridContainer,
.hsGridPanel,
{
border-color: transparent !important;
border: none;
border-width: 0px;
}
/*Шрифты*/
* {font-family: Montserrat, sans-serif;}

Затем надо нажать кнопку «Сохранить», и сохранить сам дашборд.
Внешний вид отчёта сильно изменится: элементы приобретут тень и скругленные углы, изменится шрифт. Появится эффект «парения» и изящности.
В тексте кода предусмотрены:
-
комментарии с названиями элементов, которым придаётся новый стиль. Комментарии помогают ориентироваться в коде и отделены символами
/*и*/; -
наименования селекторов (
.hsGridPanelи др.); -
свойства селекторов, указанные в фигурных скобках {}.
Для углов визуальных элементов заданы скругленные углы радиусом 5px, тень серого цвета (#AAA) с определенными габаритами в px.
Добавим следующий код:
/*Скругленные углы, цвет шапки для таблиц*/
.hs-table__resizable-container th {
border-radius: 12px;
border: 2px solid;
background-color: #0261DF;
}
/*Цвет итогов таблицы*/
.hs-table__resizable-container .sub-all-row td {
background-color: #0261DF !important;
}
Он создаст отступы между ячейками (border: 2px solid), округлит углы таблиц (border-radius: 12px), а цвет шапки и итогов каждой таблицы — сделает синим (background-color: #0261DF).
Можно полностью скрыть шапку таблицы следующим кодом:
/*Удалить шапку таблицы*/
.hsGridPanel table thead th {
height: 0 !important;
padding: 0;
margin: 0;
border: none;
}
.hsGridPanel table thead {
height: 0 !important;
padding: 0;
overflow: hidden;
}
.hsGridPanel table tbody {
overflow:hidden !important;
}
Код для изменения гистограммы:
/*Скругленные углы элементов гистограммы*/
.amcharts-graph-column rect
{
rx: 5 !important;
ry: 5 !important;
}
В итоге, станут скругленными и элементы гистограммы.
Существует возможность изменения цвета заголовка дашборда:
/* стилизация хедера */
.hsLogo {
background-color: #0054C2 !important;
display: flex;
flex-direction: column;
justify-content: center;
}
.hsHeaderContainer {
background-color: #0261DF !important;
}
.options {
background-color: #0261DF !important;
}
В результате, изменится верхняя лента над визуализациями.
Эту ленту можно полностью убрать с помощью кода:
.hsHeader__report {
display: none !important;
}
Вместе с лентой исчезнут кнопки режима конструктора, выгрузки компонентов дашборда, работы с фильтрами. Из отчёта нельзя будет выйти в другие разделы Аналитического портала с помощью меню. Чтобы вернуть эти возможности, в Аналитическом портале потребуется выбрать режим «Настройки» / «Отчеты», в списке отчётов найти нужный и нажать кнопку (в виде карандаша) «Изменить описание отчета». Появится окно «Редактирование отчёта», и кнопка «CSS» позволит удалить приведенный выше фрагмент кода, после чего следует сохранить изменения.