Это многостраничный печатный вид этого раздела. Нажмите что бы печатать.
Инструкции и лучшие практики
1 - Настройка drill down в таблицах
Общее описание drill-down в таблицах
С помощью drill-down (дрилл-даун) можно менять данные, которые отражены в элементе визуализации. Например, в круговой диаграмме можно отобразить структуру себестоимости продукции по укрупнённым статьям затрат. Дрилл позволит перестроить эту же диаграмму по статьям затрат низшего уровня. Происходит так называемое «проваливание» на другой уровень аналитики в контексте одного и того же показателя.
В таблицах дрилл-даун может добавлять новые столбцы, что повышает уровень детализации. В итоге, аналитическая панель становится более интересной, интерактивной и компактной, так как экономится рабочее пространство экрана.
Для построения многоуровневых дриллов в таблицах следует выполнять ряд правил:
- чтоб дрилл-даун работал, сперва создаются его уровни. Соответствующие поля из полки «Категории» следует привязать к иерархии дрилл-даун. Для этого есть настройка таблицы «ДРИЛЛ» и кнопка «Создать», после чего из выпадающих списков каждого уровня дрилл-даун выбирается поле из тех, что есть на полке «Категории»:
-
поля, используемые на полке «Категории» для создания уровней дриллов, надо продублировать также на полку «Фильтры». Иначе значок дрилл-даун в верхнем правом углу таблицы не появится;
-
колонки, которые не должны отображаться на каком-то уровне дрилл-даун, следует настроить соответствующим образом. Для этого в настройке поля (предусмотрена только на полке «Значения»!) есть выпадающий список «Уровень дрилла». В списке есть все значения дриллов, которые были созданы предварительно. Если колонка должна исчезнуть на втором уровне дрилл-даун, в настройке не должно быть флага отображения для этого уровня. Такой механизм обладает гибкостью: при переходе на следующий уровень дрилл-даун, пользователь может увидеть не одну, а множество новых колонок таблицы. Поскольку настройка уровней дрилл-даун производится только на полке «Значения», поля из «Категории» придётся продублировать в «Значения». Чтобы колонка не выводилась дважды, следует отключить её показ в «Категории». В итоге, поля, создающие уровни дриллов, могут использоваться три раза: на полках «Значения», «Категории» и «Фильтры»;
-
иногда необходимо вручную задавать порядок колонок в таблице, чтобы получить требуемый результат. Для этого можно редактировать счётчик в поле «Порядок отображения» (раздел «КОЛОНКИ» / «Колонка» в настройках таблицы), либо просто расположить на полке «Значения» поля в нужной последовательности слева направо;
-
в настройке «ДРИЛЛ» всем созданным уровням должны быть присвоены поля, иначе значок дрилл-даун в верхнем правом углу таблицы не появится;
-
для создания уровней дрилл-даун можно использовать вычисляемые выражения;
-
в «Сериях» можно указывать колонки, которые отражаются на том или ином уровне дрилл-даун. В некоторых случаях это можно использовать. Настройку можно произвести на полке «Значения», а потом перетащить поле на полку «Серии»;
-
одно и тоже поле можно использовать несколько раз для создания уровней дрилл-даун, если этого требует логика отчёта. В настройке «ДРИЛЛ» в выпадающем списке надо правильно выбрать повторяющееся поле (в порядке сверху вниз соответственно расположению слева направо задублированного поля на полке «Категории»);
-
технология drill down использует фильтры. Поэтому, поле, создающее уровень дрилл-даун в таблице, не следует применять как локальный невидимый фильтр. Фильтрация сможет работать корректно при переходе на уровни вниз, но при возврате на предыдущий уровень дрилл-даун пользователь увидит все значения по полю, т.е. фильтрация собьётся.
Пример настройки drill down в таблице
Рассмотрим следующий пример.
На первом уровне дрилл-даун надо вывести суммы продаж (поле «Значение») по категориям товаров.
На втором уровне — для каждой категории надо перечислить через запятую все проданные наименования товаров и указать сумму продаж.
На третьем уровне — наименования товаров развернуть построчно, причём для каждой даты продаж.
На четвертом (последнем) уровне заказчик хочет увидеть помесячные суммы продаж в разрезе каждого наименования.
Рассмотрим создание требуемых дриллов пошагово.
- Создадим первый уровень таблицы без дриллов.
- Перед суммой продаж на полке значений введём вычисляемое поле «Наименования». Поле генерирует уникальный список наименований товара, а потом — объединяет их в одну строку через запятую с пробелом. В частности, на PostgreSQL формула имеет вид:
STRING_AGG(DISTINCT("Наименование"), ', ')
Далее, добавим на полку «Категории» второй раз поле с данными о категории товаров, чтобы сделать первый дрилл. При создании уровней сделан правильный выбор из выпадающего списка, что видно из следующего рисунка.
Чтобы дрилл работал, поле «Категория» надо положить ещё и на полку «Фильтры».
Теперь нужно указать вычисляемому полю, чтобы колонка появилась только для второго уровня дрилл-даун, а колонка суммы продаж должна отражаться всегда для всех уровней.
- Создадим третий уровень дрилл-даун с помощью поля «Наименование». Также вставим на полку «Значения» поле «Дата» (перед суммой продаж). Тут надо явно указать, что два новых поля выводятся только на третьем уровне. Проводим настройку их отображения по дрилл-даун.
Поскольку в полке «Значения» нужна агрегация, для текстового поля «Категория» и даты можно использовать MAX. Такая агрегация в любом случае выведет все уникальные значения в колонках.
При добавлении новых дриллов галочки для их уровней в настройке полей сами не добавляются. Поэтому донастраивать вычисляемое поле «Наименования» не нужно: всё остается как есть.
Чтобы колонка «Наименование» не выводилась дважды, в настройке «КОЛОНКИ» / «Колонка» отключим показ для этого поля в «Категории». Надо выбрать это поле в самом низу списка в секции «категории» и отжать переключатель показа («Показывать» — «НЕТ»).
На первых двух уровнях колонка «Категория» выводится, потому что создает уровни 1 и 2 дриллов. Однако конструкция таблицы не предполагает вывод этой колонки на третьем уровне дрилл-даун («Наименование»). Поэтому поле «Категория» придётся добавить в «Значения» и выставить галочки показа для всех уровней. Для этого же поля в настройке «КОЛОНКИ» / «Колонка» в «Серии» надо дважды отключить показ, чтоб колонка не дублировалась.
- Создадим последний уровень дрилл-даун — четвертый. Добавим на полки «Значения» (в самом начале), «Категории» и «Фильтры» поле «Месяц продаж», создадим новый уровень. Для колонок «Месяц продаж», «Наименование», «Сумма продаж, руб.» надо поставить галочки отображения в новом дрилле.
Еще раз обратим внимание, что очередность полей на полке «Значение» слева направо задаёт очередность их вывода в таблице:
- поле «Месяц продаж» или «Категория» должны быть первыми. Их можно поменять местами — это ничего не изменит, потому что они не появляются одновременно на одном уровне. «Категория» начинает таблицу на первых трёх уровнях дрилл-даун, потом исчезает и вместо него на четвертом уровне выводится «Месяц продаж»;
- поле «Дата» должно быть перед «Значение» (на всех уровнях дриллов это самое последнее поле).
- вычисляемое поле «Наименования» и поле «Наименование» должны быть между «Категория» и «Дата». Их тоже можно поменять местами, так как они не появляются одновременно.
Режим настройки «Уровень дрилла» для каждой колонки приведен в следующей таблице.
2 - Применение стилей CSS в дизайне дашбордов
В некоторых случаях необходимо изменить внешний вид дашборда или некоторых его компонент, не изменяя всей темы оформления. Один из вариантов для решения такой задачи — использовать функционал стилей CSS. С оcновной статьей про использование стилей CSS на портале можно ознакомиться здесь.
В данной статье приведены образцы кода CSS, которые помогут быстро изменить дизайн аналитического отчета.
Рассмотрим на примерах, как можно улучшить дашборд «Продажи спецтехники».
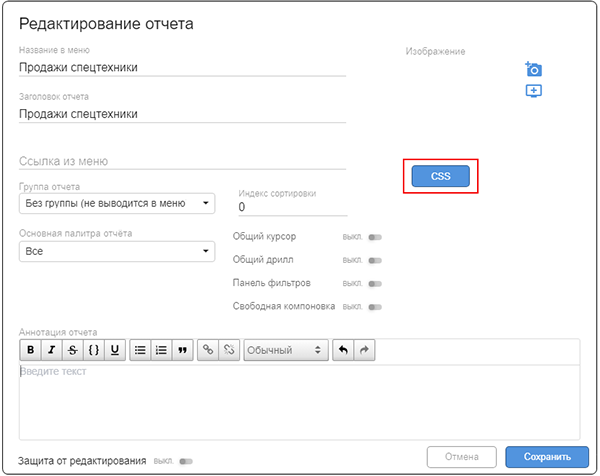
Войдём в режим конструктора и нажмём кнопку редактирования свойств отчёта:

Откроется диалоговое окно «Редактирование отчёта». Используем кнопку «CSS»:

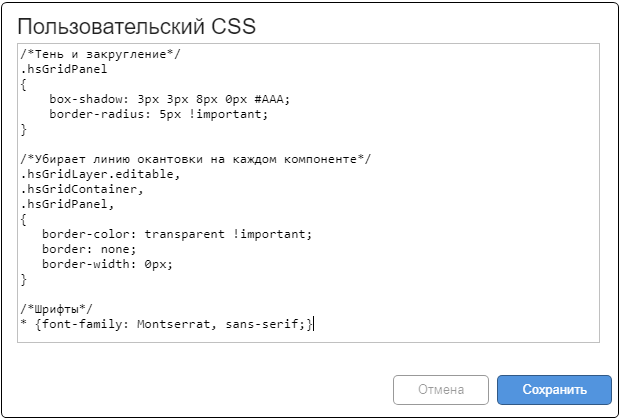
Следующий код следует вставить в диалоговом окне «Пользовательский CSS»:
/*Тень и закругление*/
.hsGridPanel
{
box-shadow: 3px 3px 8px 0px #AAA;
border-radius: 5px !important;
}
/*Убирает линию окантовки на каждом компоненте*/
.hsGridLayer.editable,
.hsGridContainer,
.hsGridPanel,
{
border-color: transparent !important;
border: none;
border-width: 0px;
}
/*Шрифты*/
* {font-family: Montserrat, sans-serif;}

Затем надо нажать кнопку «Сохранить», и сохранить сам дашборд.
Внешний вид отчёта сильно изменится: элементы приобретут тень и скругленные углы, изменится шрифт. Появится эффект «парения» и изящности.
В тексте кода предусмотрены:
-
комментарии с названиями элементов, которым придаётся новый стиль. Комментарии помогают ориентироваться в коде и отделены символами
/*и*/; -
наименования селекторов (
.hsGridPanelи др.); -
свойства селекторов, указанные в фигурных скобках {}.
Для углов визуальных элементов заданы скругленные углы радиусом 5px, тень серого цвета (#AAA) с определенными габаритами в px.
Добавим следующий код:
/*Скругленные углы, цвет шапки для таблиц*/
.hs-table__resizable-container th {
border-radius: 12px;
border: 2px solid;
background-color: #0261DF;
}
/*Цвет итогов таблицы*/
.hs-table__resizable-container .sub-all-row td {
background-color: #0261DF !important;
}
Он создаст отступы между ячейками (border: 2px solid), округлит углы таблиц (border-radius: 12px), а цвет шапки и итогов каждой таблицы — сделает синим (background-color: #0261DF).
Код для изменения гистограммы:
/*Скругленные углы элементов гистограммы*/
.amcharts-graph-column rect
{
rx: 5 !important;
ry: 5 !important;
}
В итоге, станут скругленными и элементы гистограммы.
Существует возможность изменения цвета заголовка дашборда:
/* стилизация хедера */
.hsLogo {
background-color: #0054C2 !important;
display: flex;
flex-direction: column;
justify-content: center;
}
.hsHeaderContainer {
background-color: #0261DF !important;
}
.options {
background-color: #0261DF !important;
}
В результате, изменится верхняя лента над визуализациями.
Эту ленту можно полностью убрать с помощью кода:
.hsHeader__report {
display: none !important;
}
Вместе с лентой исчезнут кнопки режима конструктора, выгрузки компонентов дашборда, работы с фильтрами. Из отчёта нельзя будет выйти в другие разделы Аналитического портала с помощью меню. Чтобы вернуть эти возможности, в Аналитическом портале потребуется выбрать режим «Настройки» / «Отчеты», в списке отчётов найти нужный и нажать кнопку (в виде карандаша) «Изменить описание отчета». Появится окно «Редактирование отчёта», и кнопка «CSS» позволит удалить приведенный выше фрагмент кода, после чего следует сохранить изменения.