«Граф/дерево»
2 минутное чтение
Диаграмму «Граф (дерево)» возможно использовать:
- для отображения связей между иерархическими сущностями в виде дерева или векторного графа;
- для визуализации дерева решений для правил вида «Если…, то»;
- при решении задач по классификации и регрессии;
На следующих рисунках приведены примеры графов для типов «дерево» / «векторный».
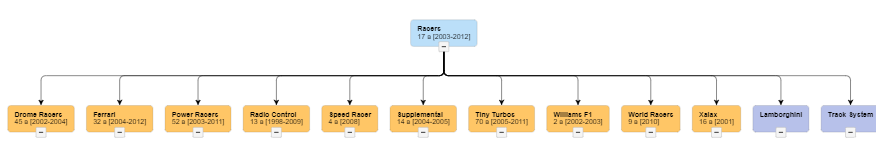
Граф типа дерево с вертикальная ориентация иерархии:

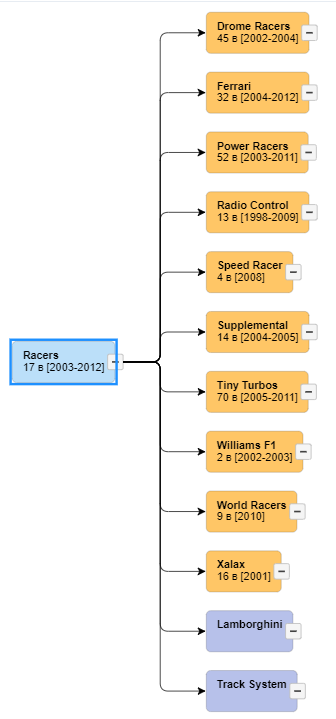
Граф типа дерево с горизонтальной ориентацией:

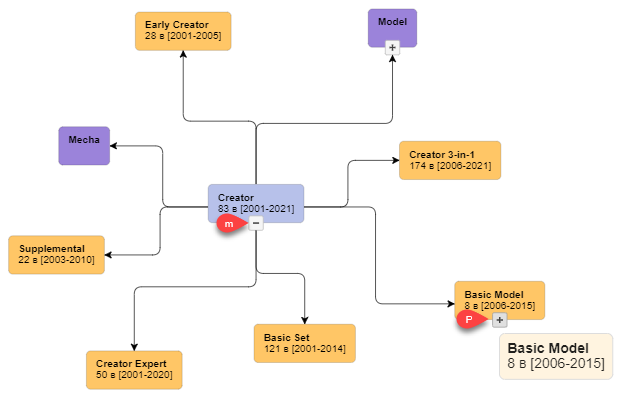
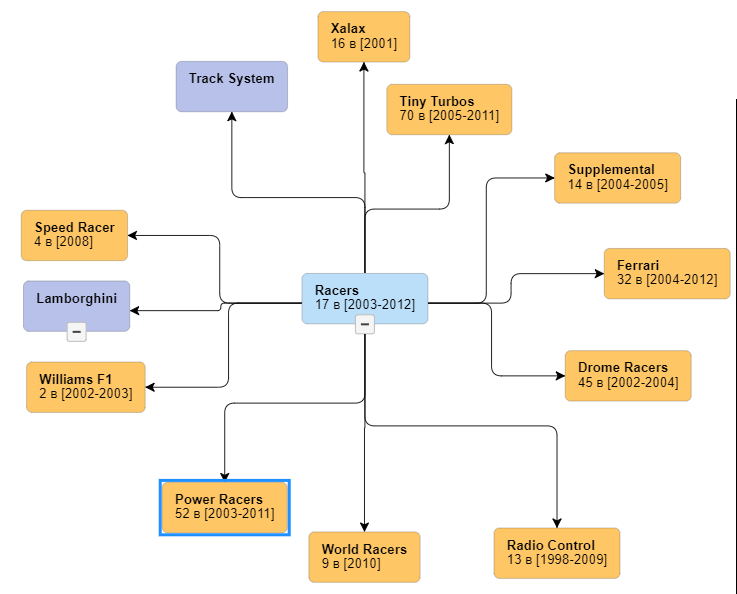
Граф векторного типа:

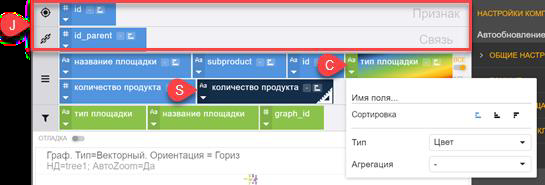
Для использования диаграммы «Граф» необходимо чтобы в данных были поля «Родитель~Потомок» («Parent~Child») — для настройки, предназначены «полки» «Связь» и «Признак», соответственно (см. на рисунке ниже, «J»).

С помощью настройки «пилюль» возможно управлять:
- цветом узла — при помощи «пилюли» с типом «Цвет» (см. на рисунке выше, «C»);
- размером узла — при помощи «пилюли» с типом «Размер» (см. на рисунке выше, «S»).
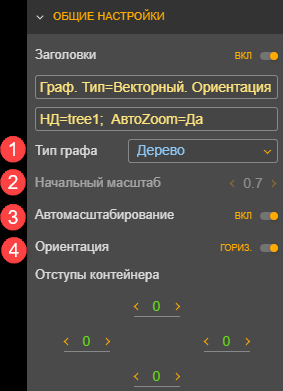
В общих настройках возможно управлять:

- «типом» графа — «Векторный граф» или «Дерево» (см. на рисунке выше, 1);
- «ориентацией иерархии» для «Дерева» — «горизонтальная» или «вертикальная» (см. на рисунке выше, 4);
- «автомасштабированием» (см. на рисунке выше, 3) — при этой опции весь граф будет вписан-отображен в контейнере, что при большом количестве узлов дает возможность увидеть общую картину, но без надписей и деталей. Для детализации возможно использовать zoom (см. ниже) / устанавливать фильтры;
- «начальным масштабом» (см. на рисунке выше, 2) как альтернативой автомасштабированию.
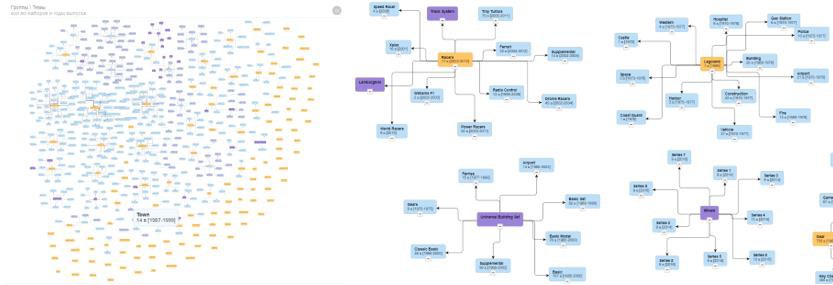
Иллюстрация автомасштабирования (на следующем рисунке — слева) или установки конкретного начального масштаба (справа):

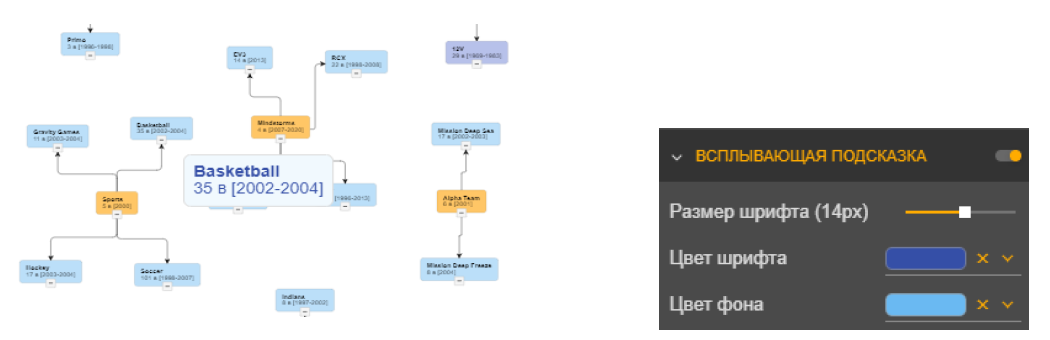
Для всплывающей подсказки в соответствующем разделе настроек возможно управлять размером, цветом шрифта и цветом фона подсказки:

В режиме просмотра компонента возможно:
- управлять масштабом-зумированием при нажатии на «Ctrl» + «+» / «-» или «Ctrl» + колесо прокрутки мыши;
- скрывать и раскрывать дочерние узлы при нажатие на контроллы «-» / «+» на родительских узлах (см. рисунок ниже, «m» и «p», соответственно)