Инструкция по изменению стилей CSS
3 минутное чтение
Для изменения стиля компонентов отчёта и их отдельных элементов можно использовать встроенную возможность написания и применения пользовательских стилевых инструкций CSS.
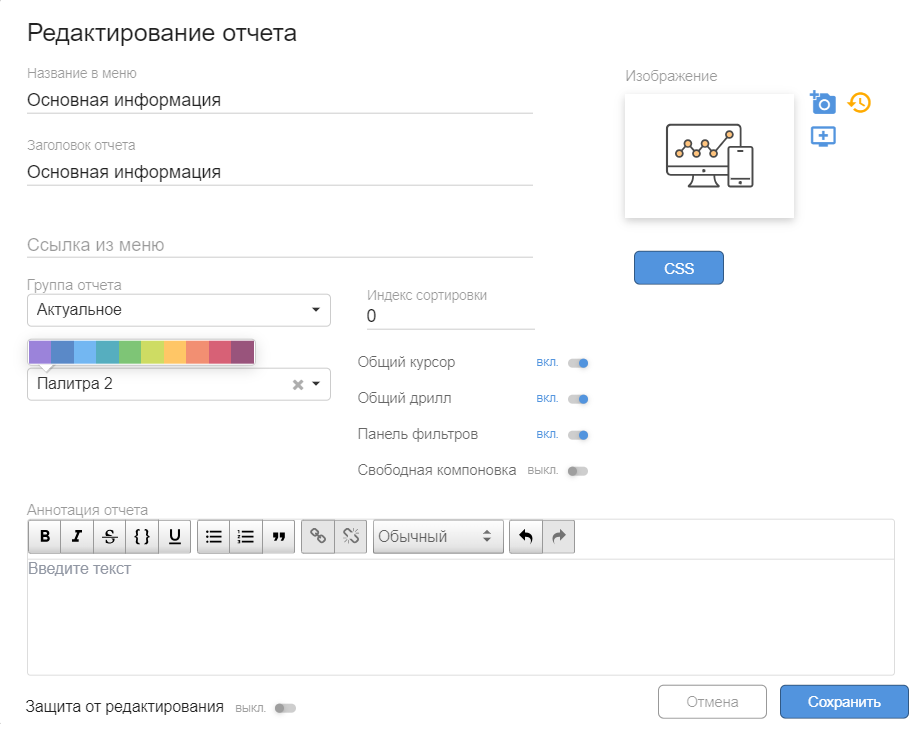
Чтобы перейти в настройки CSS дашборда необходимо перейти в режиме редактирования дашборда в меню редактирования «Редактировать отчет» в верхнем левом углу экрана и в открывшейся форме открыть форму CSS.

Для надёжного определения местоположения стилизуемого элемента отчёта в HTML-коде страницы, а также наименования его селектора CSS проще всего воспользоваться встроенными возможностями браузера. Для этого необходимо на странице отчёта открыть встроенный в браузер отладчик кода. Как правило отладчик вызывается нажатием клавиши «F12», либо сочетания клавиш «Ctrl» + «Shift» + «i», либо через меню «Настройки» / «Инструменты разработчика».
Откроется отладчик. Рассмотрим поиск элемента отчёта на примере отладчика Google Chrome.
В левом верхнем углу отладчика можно видеть пиктограмму со стрелкой, при наведении на которую, появляется подсказка о возможности инспектирования кода выбираемых на экране элементов.

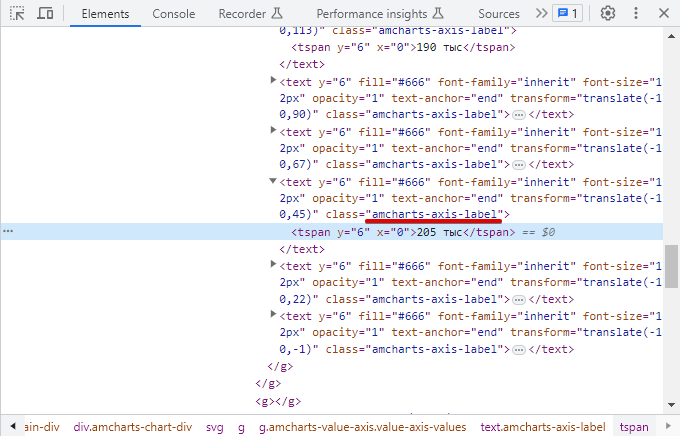
После нажатия пиктограммы браузер предоставляет возможность визуально выбрать элемент отчёта наведя на него курсор и кликнув левой клавишей мыши. При этом в окне отладчика будет подсвечено место в коде HTML, где располагается выбранный элемент.


Как видим, после клика по элементу подписей шкалы диаграммы в HTML-коде оказался подсвечен тег <TSPAN\>, расположенный внутри тега <TEXT\>, имеющего имя класса amcharts-axis-label.
Также видно, что таким именем класса обладают все подписи шкалы диаграммы. Запомним его.
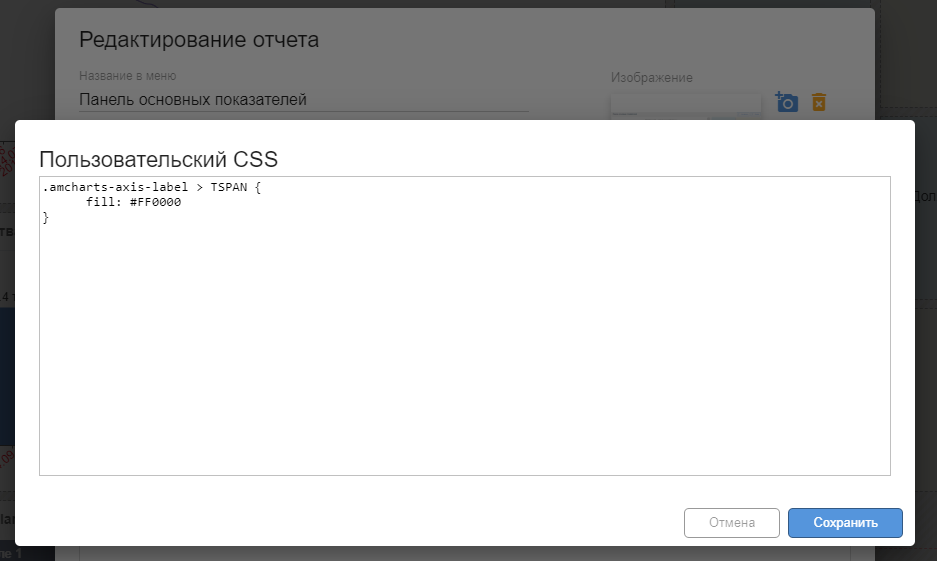
Если мы хотим, например, изменить цвет всех подписей шкалы на всех диаграммах отчёта, то можно сразу написать стилевое правило CSS и сохранить его в блок пользовательских стилей отчёта:
.amcharts-axis-label > TSPAN{
fill:#FF0000
}
Стоит обратить внимание, что тег <TSPAN\> относится не элементам HTML, а к элементам SVG, поскольку диаграмма представляет из себя SVG-изображение. Поэтому для раскраски подписей мы не можем применить здесь свойство color:#FF0000 как это принято в HTML, а должны использовать свойство fill: #FF0000, меняющее цвет заливки текста внутри тега <TSPAN\>.
Подробнее о тегах SVG и их свойствах можно прочесть тут: https://developer.mozilla.org/en-US/docs/Web/SVG/Element


Если же нам необходимо более индивидуально адресовать стиль, например только для верхней диаграммы, тогда необходимо выяснить имя класса, принадлежащее контейнеру диаграммы.
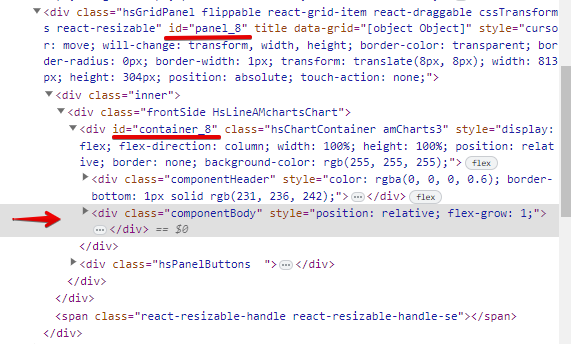
Для этого снова идём в отладчик браузера и снова нажимаем пиктограмму поиска элемента на экране. Затем выбираем нужную нам диаграмму на экране.


В данном случае видно, что подсветился элемент с классом componentBody, принадлежащий нужной нам панели с диаграммой. Если посмотреть дерево элементов, внутри которого находится подсвеченный элемент, то видно, что панель диаграммы имеет ID «panel_8», а внутри него ещё один контейнер с ID «container_8». Для адресации нашего стиля можно использовать любой из них.
Изменим написанное ранее стилевое правило так, чтобы адресовать его диаграмме в панели 8:
#panel_8.amcharts-axis-label > TSPAN {
fill:#FF0000
}
Обратите внимание, что по правилам CSS обращение к элементам по ID осуществляется при помощи символа # (решётка), а обращение по имени класса при помощи точки «.».
Символ > означает, что тег \<TSPAN\> находится сразу внутри элемента с классом amcharts-axis-label. Таким образом теперь наше стилевое правило применено лишь к подписям диаграммы, находящейся в панели 8:

Схожим способом можно адресовать пользовательские стилевые правила практически любым элементам страницы отчёта.
Подробнее о правилах написания CSS можно прочесть в руководстве по основам CSS: https://html5book.ru/osnovy-css/